Displaying your business location on an interactive map is more than just a nice feature—it’s essential for improving user experience and boosting your site’s visibility. Whether you’re running a local business, a restaurant, or an online store, embedding Google Maps in your WordPress website makes it easy for potential customers to find you.
In this article, we’ll guide you step-by-step on how to add Google Maps to your WordPress site the right way, ensuring maximum SEO benefits and an enhanced user experience.
Why Add Google Maps in WordPress?
The Importance of Google Maps for Your Website
Google Maps is the most widely used navigation tool across platforms. If you own a physical business, adding a Google Map to your WordPress website allows customers to quickly locate your store or office. This makes it convenient for users and can help drive foot traffic.
Boosting SEO with Google Maps
Google reports that 46% of searches are local. Embedding Google Maps on your website enhances your local SEO by making it easier for search engines to connect your business with nearby customers. Properly configured, your site can even display your business name, logo, address, and hours in local search results.
How to Add Google Maps in WordPress
There are several ways to embed Google Maps in WordPress. Below, we’ll cover both a quick manual method and a more robust approach using a plugin.
How to Add Google Maps in WordPress Without a Plugin
If you need to quickly embed a Google Map on a page or post, you can use the default iFrame method:
-
Search for Your Location on Google Maps

Go to the Google Maps website and enter your business address in the search bar.
-
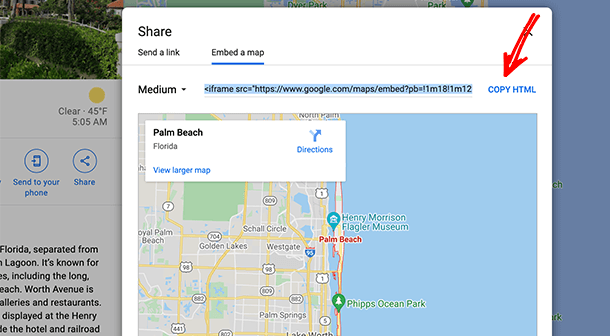
Share and Embed the Map

Click the “Share” icon, then select the “Embed a map” option. Copy the HTML embed code provided.
-
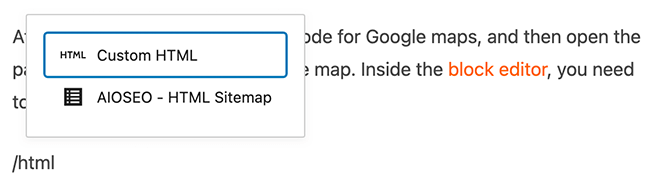
Add the Code to WordPress

- Open the WordPress editor for the page or post where you want the map to appear.
- Add a Custom HTML block and paste the embed code.
-
Preview and Publish

Save and preview your changes to ensure the map appears correctly.
While this method is quick and easy, it doesn’t offer advanced SEO benefits. For maximum impact, consider using a plugin like All in One SEO (AIOSEO).
How to Add Google Maps in WordPress With a Local SEO Plugin
For businesses looking to boost their local SEO rankings, integrating Google Maps with a plugin like AIOSEO is the best option. Here’s how to do it:
Step 1: Install and Activate AIOSEO

- Go to your WordPress dashboard and install the AIOSEO plugin.
- After activation, complete the setup wizard to configure the plugin.
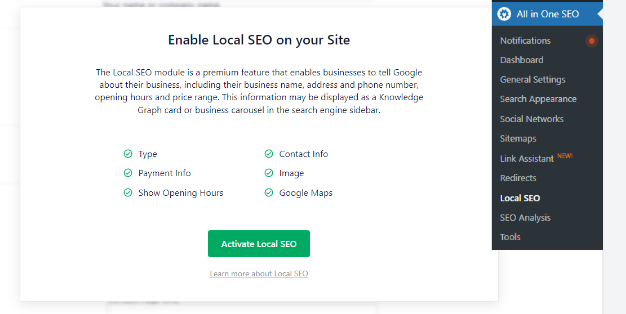
Step 2: Enable Local SEO Settings

- Navigate to All in One SEO » Local SEO in your dashboard.
- Click the “Activate Local SEO” button.
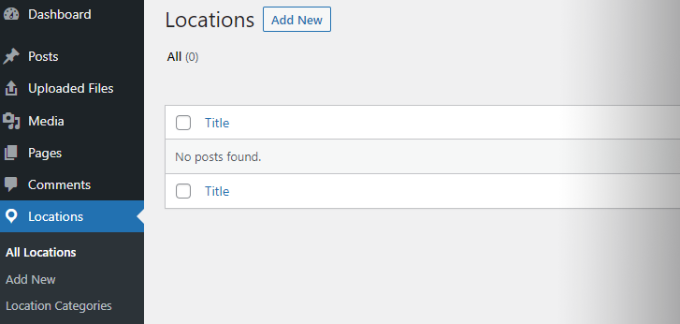
Step 3: Add Your Business Location

- In the “Locations” tab, enter your business details, including name, address, and hours.
- For multiple locations, enable the “Multiple Locations” option and add each location individually.
How to Add Google Maps API in WordPress
If you’re using AIOSEO or other plugins that require an API key, follow these steps to generate one:
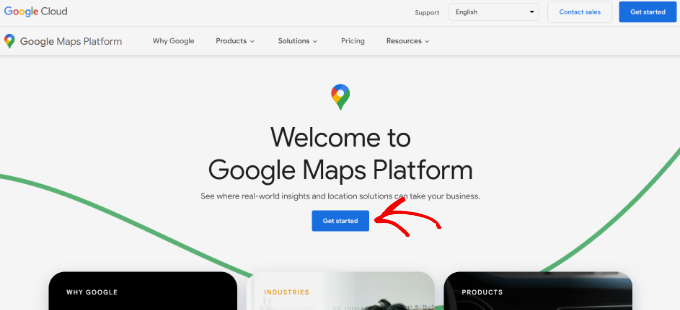
Step 1: Create a Google Maps API Key

- Visit the Google Maps Platform and log in with your Google account.
- Set up a billing account (Google offers $300 in free monthly usage).
- Follow the on-screen instructions to create your API key.
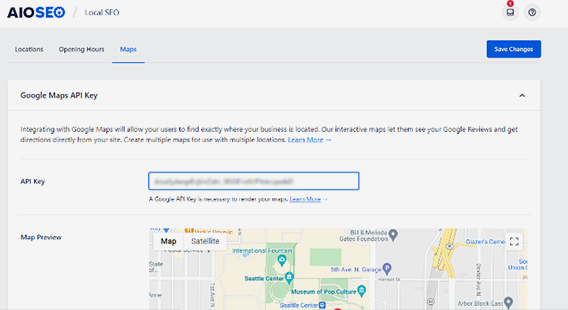
Step 2: Add the API Key to WordPress

- Go to All in One SEO » Local SEO » Maps in your dashboard.
- Paste the API key in the designated field and save changes.
How to Display Google Maps in WordPress
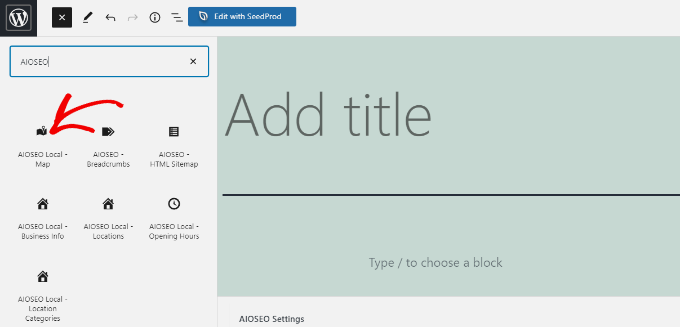
Embed Google Maps in Pages and Posts

- Use the AIOSEO Local – Map block in the Gutenberg editor to easily add maps to posts or pages.
- Customize the map settings, such as width, height, and style.
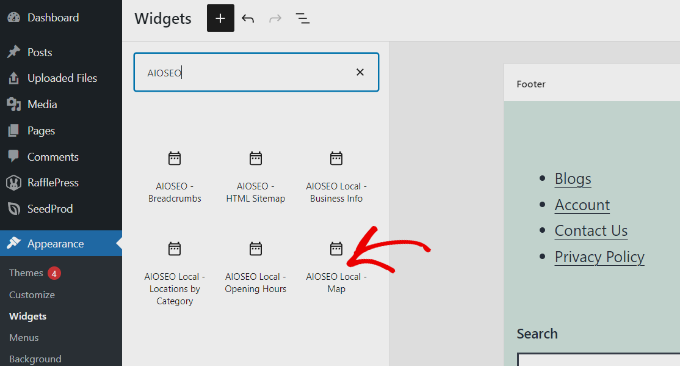
Add Google Maps to the Footer or Sidebar

- Navigate to Appearance » Widgets in your admin panel.
- Add the AIOSEO Local – Map widget to your desired widget area (e.g., sidebar or footer).
How to Add Multiple Locations on Google Maps in WordPress
If your business has multiple locations, you can display them all on a single map:
- Enable the “Multiple Locations” setting in the AIOSEO Local SEO settings.
- Add each location with its unique address.
- Customize the map to show all locations or highlight specific ones.
How to Add Google Maps to a Contact Page
To embed Google Maps on your contact page:
- Add the AIOSEO Local – Map block in the editor.
- Customize the settings to match your site design and preferences.
How to Add Google Maps to the Footer
To display a map in your footer:
- Navigate to Appearance » Widgets.
- Add the AIOSEO Local – Map widget to your footer section.
- Customize the map dimensions and style as needed.
Conclusion
Embedding Google Maps in your WordPress website is a game-changer for local businesses. Whether you use the iFrame method for simplicity or AIOSEO for maximum SEO impact, having an interactive map on your site makes it easier for customers to find you and improves your search engine rankings. By following the steps above, you’ll ensure your site is optimized and user-friendly.
FAQs
- How do I add Google Maps to my WordPress website without a plugin?
Use the iFrame embed method by copying the map’s embed code from Google Maps and pasting it into a Custom HTML block. - What is the best plugin for adding Google Maps in WordPress?
AIOSEO is one of the best plugins for adding Google Maps, especially if you want to optimize for local SEO. - Do I need an API key to use Google Maps on WordPress?
Yes, an API key is required for advanced features and integration, especially when using plugins like AIOSEO. - Can I add multiple locations on Google Maps in WordPress?
Yes, you can add multiple locations using AIOSEO’s “Multiple Locations” feature.
5. How do I display Google Maps in the footer of my WordPress site?
Add the AIOSEO Local – Map widget to your footer section under Appearance » Widgets.
Explore More About SEO and Online Success
If you’re looking to dive deeper into mastering SEO, enhancing your website’s performance, and growing your online presence, we’ve got you covered. Check out some of our other blogs:
- How Search Engines Work: A Beginner’s Guide to Ranking Success
- Free Keyword Research Tool [+ How to Find High-Value Terms]
- NameHero Hosting Review
- 12 Alternative Search Engines to Consider Besides Google
- An Honest Review Of Yoast SEO (2025)
- Best SEO Plugins for WordPress: Free and Paid Options (2025)
- How to Install a WordPress Theme for Beginners (2025)
Each blog is packed with actionable insights and tips tailored to beginners and experts alike. Whether you’re optimizing your site for search engines, choosing the best tools, or looking for alternatives to traditional methods, our resources will guide you every step of the way.
Start exploring now and take the first step toward transforming your online presence!




Превърнете вградената си кухня в идеалното място за готвене, Как да преобразите вградения си шкаф с минимални усилия, преобразете вградената си етажерка с тези съвети, Топ идеи за декорация на вградената стена в дома ви, Как да превърнете вградения гардероб в идеалното място за съхранение на дрехи, Най-добрите 20 идеи за подобряване на вградената работна зона, Как да направите вградената си всекидневна уютна и стилна, Тайни за успешно подобряване на вградените шкафове на балкона, Най-добрите 20 идеи за обновяване на вградената трапезария в дома ви, най-добрите идеи за декориране на вградения гардероб, Най-добрите 20 идеи за обновяване на вградения кът за отдих, Идеи за подобряване на вградената ви кухненска зона, Тайни за стилна вградена дневна, нови идеи за обновяване на вградения гардероб в антрето, Как да направите вградената зона на камината уютна и стилна, Върхови идеи за декорация на вградена библиотека в дома ви, Най-добрите 20 идеи за обновяване на вградения гардероб в спалнята
уреди за вграждане gorenje [url=https://veto.bg]https://veto.bg[/url] .